Mattermost 記事まとめ: https://blog.kaakaa.dev/tags/mattermost/
本記事について
Mattermost の統合機能アドベントカレンダーの第 6 日目の記事です。
本記事では、Mattermost 上で任意のタイミングで特定の処理を実行できる Slash Command 機能について紹介します。
Slash Command 概要
Slash Command は、Mattermost の投稿入力欄で / で始まるコマンドを入力することで、特定の処理を実行できる機能です。
Slash Command には、Mattermost にデフォルトで搭載されている**Built-in Slash Command(内蔵スラッシュコマンド)と、ユーザーが独自にカスタマイズできるCustom Slash Command(カスタムスラッシュコマンド)**があります。
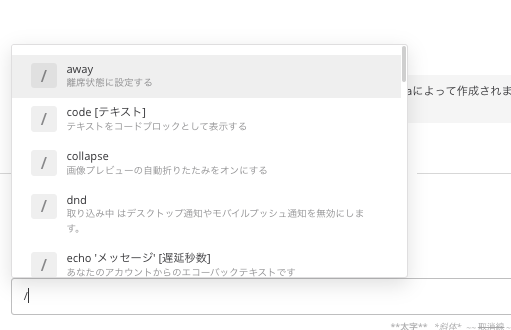
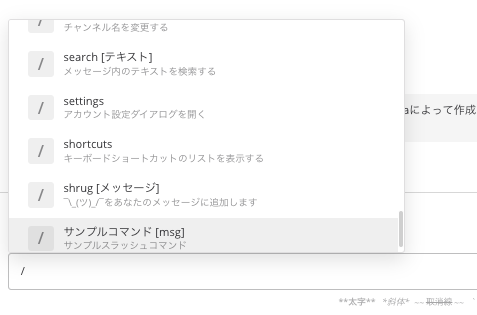
投稿入力欄に何も入力していない状態で/を入力すると、利用できるスラッシュコマンドの一覧が表示されます。

Slash Command に関する公式ドキュメントは下記になります。
- https://docs.mattermost.com/developer/slash-commands.html
- https://developers.mattermost.com/integrate/slash-commands/
一つ目の公式ドキュメントは Slash Command 機能の概要について記述しており、二つ目の Developer Document にはより細かい開発者向けの情報が書かれています。
Built-in Slash Command
Built-in Slash Command として使用できるスラッシュコマンドは、下記のドキュメントに記載されています。
https://docs.mattermost.com/developer/slash-commands.html#built-in-commands
数が多いので全ては紹介しませんが、個人的には /shortcut と /shrug をよく使います。
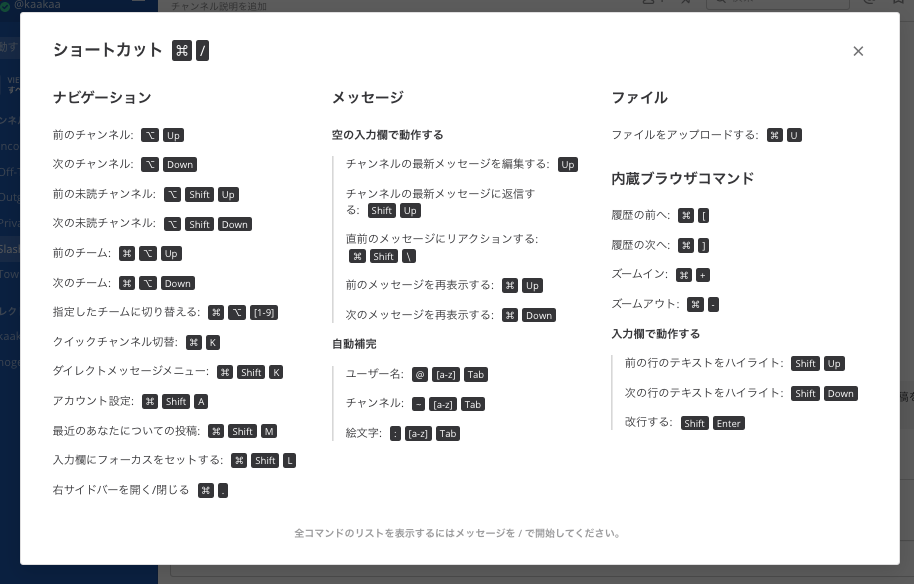
/shortcutは Mattermost 上で使用できるショートカットを表示するコマンドです。ショートカットの中では、Ctrl + kによるチャンネル切り替えをよく使います。

/shrugは、¯\_(ツ)_/¯ を簡単に入力するためのコマンドです。なんだかよく分からないけど上手くいかなかった時などに使います。
Custom Slash Command
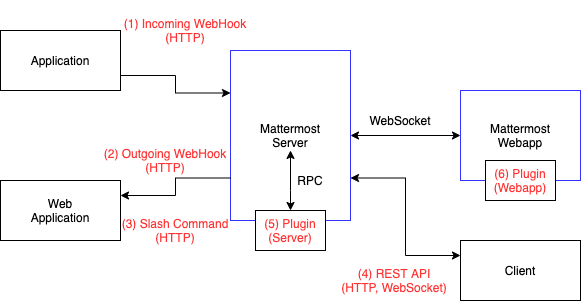
Custom Slash Command は、ユーザーが独自の Slash Command を作成できる機能です。Custom Slash Command が実行されると、Custom Slash Command 作成時に指定した URL へコマンド実行情報が送信されます。

Custom Slash Command は、外部アプリケーションにリクエストを送信するという点で Outgoing WebHook と似ていますが、ユーザーが明示的にコマンドを実行できる点や、Outgoing WebHook では利用できなかった非公開チャンネルやダイレクトメッセージチャンネル内でも利用できるという点が異なります。
設定
Custom Slash Command を利用するには、システムコンソール > 統合機能管理 > カスタムスラッシュコマンドを有効にする の設定が有効になっている必要があります。

また、統合機能はデフォルトではシステム管理者とチーム管理者しか作成することができませんが、誰でも作成できるようにしたい場合、システムコンソール > 統合機能管理 > 統合機能の管理を管理者のみに制限するの設定を無効してください。
作成
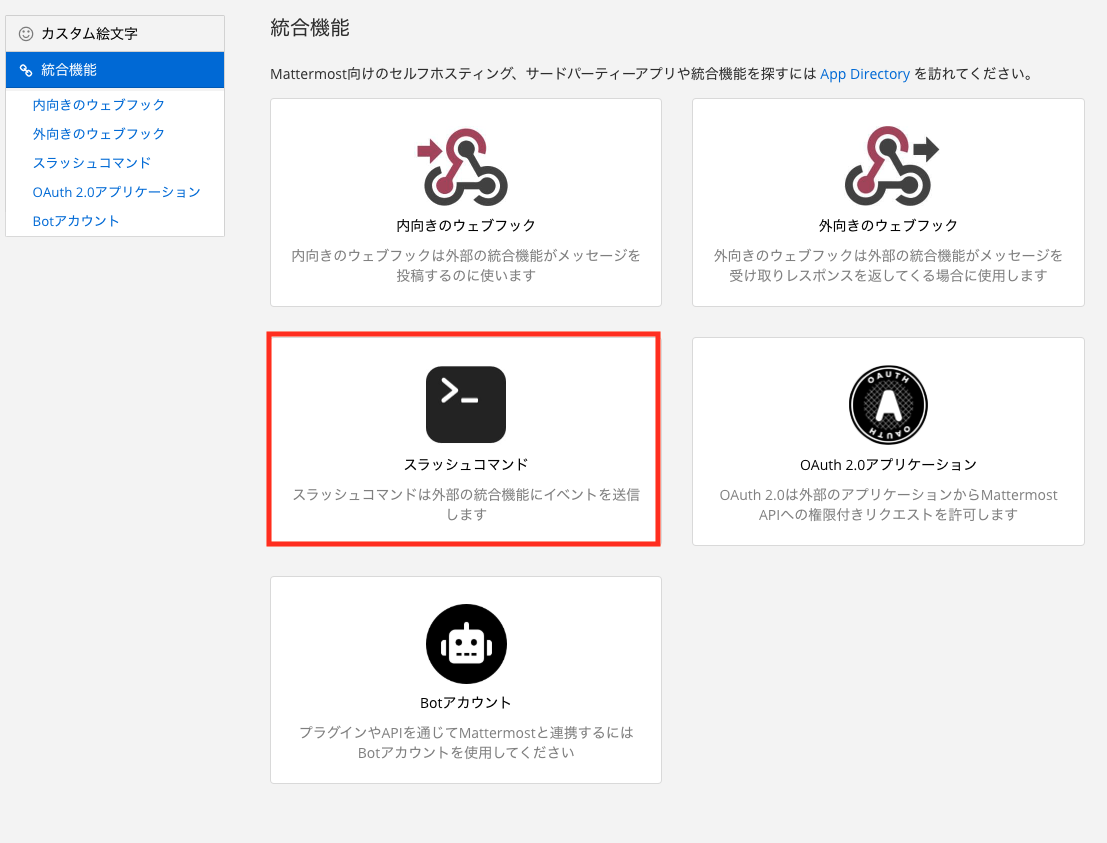
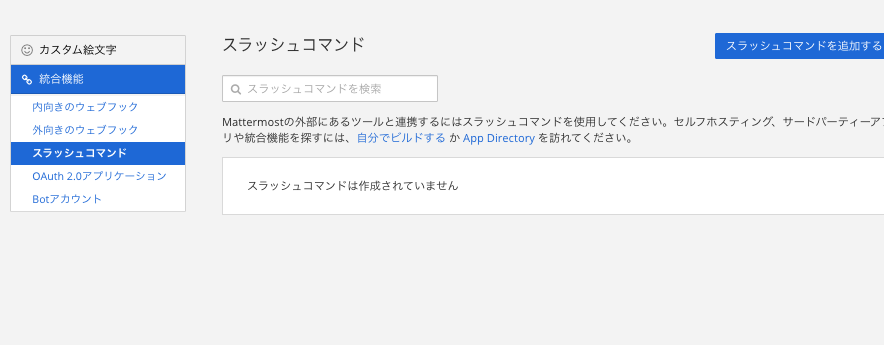
メインメニュー > 統合機能から統合機能の画面を開き、

スラッシュコマンド > スラッシュコマンドを追加するから、新たな Slash Command を追加します。

Slash Command の作成画面で入力する情報は下記の通りです。
- タイトル: ウェブフックの一覧ページに表示されるタイトルです
- 説明: ウェブフックの説明です
- コマンドトリガーワード: ここで指定したキーワードがスラッシュコマンド名として使われます。日本語も使用できます。
- リクエスト URL: リクエスト送信先の URL です
- リクエストメソッド: 送信されるリクエストを
GET、POSTから選択できます - 返信ユーザー名: Slash Command 実行によって作成される投稿のユーザー名部分に表示される名前を指定できます
- 応答アイコン: Slash Command 実行によって作成される投稿のユーザーアイコン部分に表示されるアイコン画像を指定できます
- 自動補完: 投稿入力欄に
/を入力した時に表示される Slash Command 一覧画面にこのコマンドを表示するかどうかを選択できます。自動補完にチェックをした場合、Slash Command 一覧に表示される自動補完のヒントと自動補完の説明を入力できるようになります。
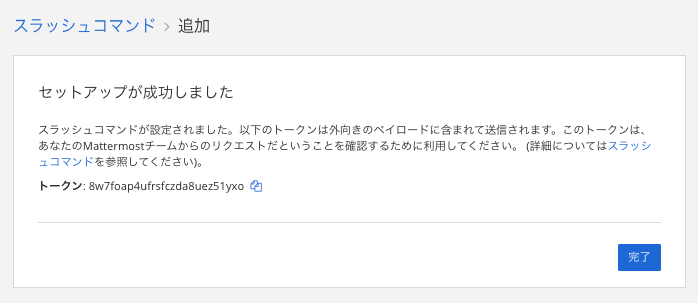
Slash Command の作成が完了すると、トークンが表示されます。このトークンは、Outgoing WebHook のトークンと同様、リクエストが Mattermost から送信されたことを検証するために使われます。

実行
Slash Command を実行する前に、リクエスト送信先サーバーを立ち上げておく必要があります。 Outgoing WebHook の時と同様、送信されたリクエストの JSON ボディをログ出力する簡単なサーバーを立ち上げておきます。Outgoing WebHook の時との違いは、送信されるリクエストボディの形式が異なるのと、エンドポイントを変更している点です。
package main
import (
"log"
"net/http"
)
func main() {
http.HandleFunc("/command", func(w http.ResponseWriter, r *http.Request) {
// (1) Formデータの読み込み
r.ParseForm()
log.Printf("Request: %#v", r.Form)
})
http.ListenAndServe(":8080", nil)
}
(1) Slash Command により送信されるリクエストは、application/x-www-form-urlencoded形式で送信されるため、Form データとして読み出しています。
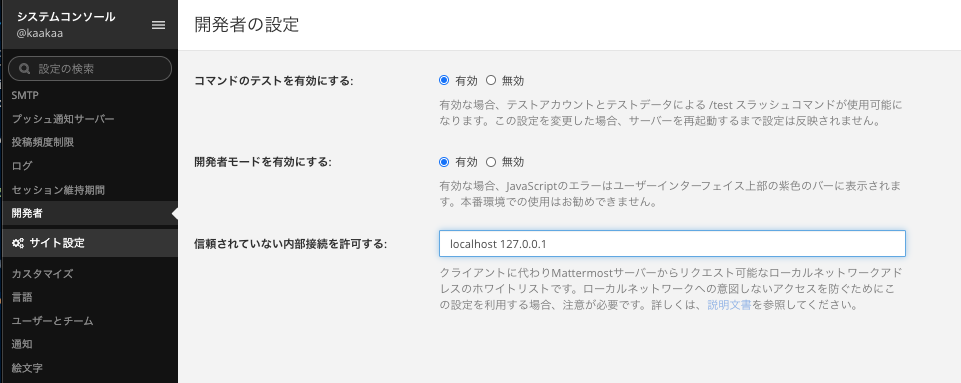
上記コードをmain.goとして保存し、go run main.goを実行してサーバーを立ち上げます。もし、Mattermost サーバーと SlashCommand リクエスト受付用のサーバを同じマシン上で起動し、Outgoing WebHook 作成時のコールバック URLにlocalhostのサーバーを指定している場合、システムコンソール > 開発者 > 信頼されていない内部接続を許可するにlocalhostを追加しておく必要があります。

上記の設定が完了した後、Slash Command を実行すると下記のようなリクエストの情報がコンソールに出力されます。

$ go run main.go
2020/11/03 15:04:24 Request: url.Values{"channel_id":[]string{"xxyu9xoref8mjgy3s9i5y7776y"}, "channel_name":[]string{"slash-command"}, "command":[]string{"/サンプルコマンド"}, "response_url":[]string{"http://localhost:8065/hooks/commands/5xthz8jf67ggx8heopn1ay1tqe"}, "team_domain":[]string{"test"}, "team_id":[]string{"9d1xf4gg7fnibxs8fdw6fo5fre"}, "text":[]string{""}, "token":[]string{"8w7foap4ufrsfczda8uez51yxo"}, "trigger_id":[]string{"bm1udGhmOGs3ZmJmeGpmb3dnODZnY2NzaWU6ODd4OTN1bzhwZm56ZHJvOWt0Y21vYnBhMXI6MTYwNDM4MzQ2NDI4MTpNRVVDSUZ5Vjc0NmwrWWt3UVUrUkwrUzFaYWlTMStnYTZPa2ZsSzJtSTBBL2wzNThBaUVBOFpTY2hjblZLa05scVU0MVNmc2l0cEdGanpXWE9tREdKK2NTeUFiRURHYz0="}, "user_id":[]string{"87x93uo8pfnzdro9ktcmobpa1r"}, "user_name":[]string{"kaakaa"}}
このように、Slash Command を実行することで外部アプリケーションへリクエストを送信することができます。外部アプリケーション側で、送信されたリクエストに応じた処理を実装することで、Mattermost から処理を起動したりすることができます。動作的には Outgoing WebHook と似ていますが、Slash Command はチーム内のどのチャンネルからも実行することができ、チャンネルやトリガーワードの設定も存在しないため作成者でなくても使いやすいという利点があります。 また、レスポンスによる投稿作成時に利用できる機能も Outgoing WebHook よりも多いですが、その辺りは明日の記事で紹介します。
さいごに
本日は、Slash Command の基本的な使い方について紹介しました。 明日は、Slash Command のレスポンスとして利用できるパラメータについて紹介します。