Mattermost 記事まとめ: https://blog.kaakaa.dev/tags/mattermost/
本記事について
Mattermost の統合機能アドベントカレンダーの第 5 日目の記事です。
前回の記事では、Mattermost に投稿が作成された際に、その投稿情報を外部アプリケーションに送信することができる Outgoing WebHook(外向きのウェブフック)の機能について紹介しましたが、本記事はその続きです。Outgoing WebHook が送信された外部アプリケーションから Mattermost へ投稿を作成する方法について紹介します。
Outgoing WebHook のレスポンスとして投稿を作成する
昨日の記事では、Outgoing WebHook を受け取ってコンソールへ出力する例を紹介しましたが、受け取ったリクエストへのリクエストとして JSON データを返却することで、外部アプリケーションから Mattermost へ投稿を作成することもできます。
以下のコードは昨日のコードにレスポンスを返すコードを追加したものです。
package main
import (
"encoding/json"
"fmt"
"io"
"io/ioutil"
"log"
"net/http"
"github.com/mattermost/mattermost-server/v5/model"
)
const (
WebHookToken = "9mgpebi9a7bq3qjedd1kt6mwtr"
)
func main() {
http.HandleFunc("/outgoing", func(w http.ResponseWriter, r *http.Request) {
defer r.Body.Close()
b, _ := ioutil.ReadAll(r.Body)
var payload model.OutgoingWebhookPayload
json.Unmarshal(b, &payload)
// (1) Tokenのチェック
if payload.Token != WebHookToken {
log.Printf("received an invalid request with token: %s", payload.Token)
return
}
// (2) レスポンスとしてMattermostへ投稿を作成
w.Header().Add("Content-Type", "application/json")
io.WriteString(w, fmt.Sprintf(`{"text": "Echo: %s"}`, payload.Text))
})
http.ListenAndServe(":8080", nil)
}
(1) では、トークンを利用したリクエストの検証を行っています。
(2) で、Outgoing WebHook のレスポンスとして投稿を作成しています。投稿を作成するには、ヘッダーにContent-Type: application/jsonを指定し、レスポンスボディにtextフィールドを含む JSON データを指定します。ここでは、受け取ったメッセージをそのまま返しています。
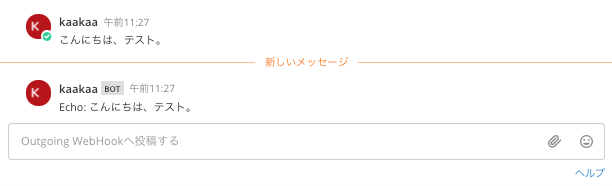
このサーバに対して Outgoing WebHook を送信した時の画面が下記になります。

Outgoing WebHook が送信されると、ユーザー名の横にBOTというラベルのついた投稿が作成されます。
レスポンスボディの JSON に含めることができるパラメータは、3 日目の記事で紹介した Incoming WebHook 作成時のパラメータと多くが共通します。異なる点は下記です。
icon_emojiは使用できないchannelによる投稿先の設定はできないresponse_typeが指定できる
このうち、response_typeにcommentを指定した場合、Outgoing WebHook のきっかけとなった投稿への返信という形で投稿が作成されます。
先ほどのコードのレスポンス部分を下記のように変更し、
io.WriteString(w, fmt.Sprintf(`{"text": "Echo: %s", "response_type": "comment"}`, payload.Text))
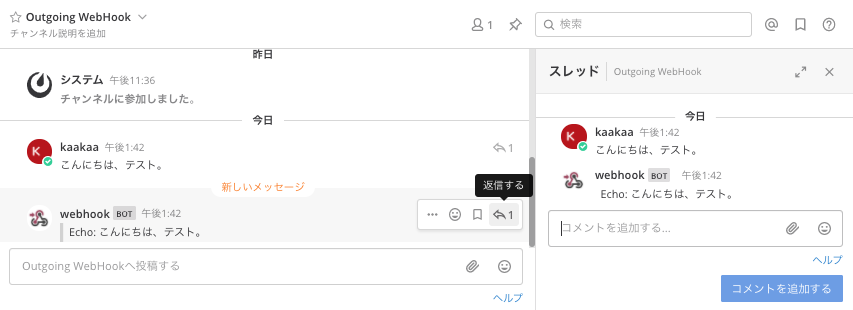
Outgoing WebHook によるリクエストを送信すると、下記の通り元の投稿への返信として投稿が作成されます。

さいごに
本日は、Outgoing WebHook の詳細な使い方について紹介しました。 明日からは、Slash Command の使い方について紹介していきます。