Mattermost 記事まとめ: https://blog.kaakaa.dev/tags/mattermost/
本記事について
Mattermost の統合機能アドベントカレンダーの第 3 日目の記事です。
前回の記事では、外部アプリケーションから Mattermost の投稿を作成することができる Incoming WebHook(内向きのウェブフック)の機能について紹介しましたが、本記事はその続きです。Incoming WebHook を作成する際に利用できるパラメータについて紹介します。
Incoming WebHook パラメータ
text
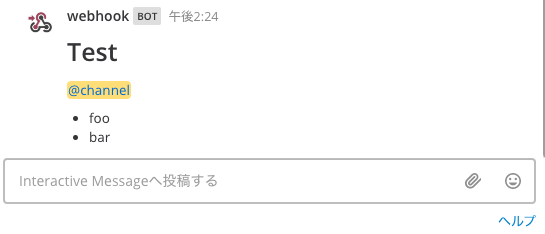
Incoming WebHook を通じて投稿するメッセージであり、後述のattachmentsを指定しない場合は必須のパラメータです。Markdown 記法や、@によるメンションを投稿することもできます。
curl \
-H "Content-Type: application/json" \
-d '{"text": "## Test\n@channel\n* foo\n* bar"}' \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr

channel
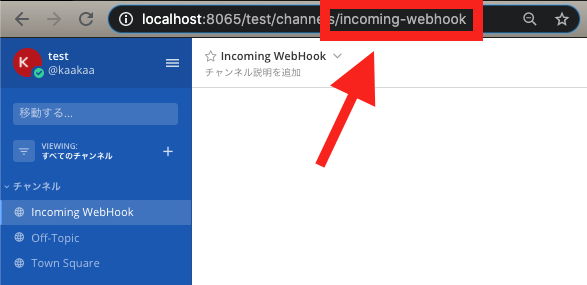
投稿先のチャンネルを指定することができます。ここで指定するチャンネル名は、サイドバーに表示されているチャンネル表示名でなく、URL として使われているチャンネル名になる点に注意が必要です。

また、@kaakaaのように、@+ユーザー名を指定すると DM(ダイレクトメッセージ)として投稿することも可能です。channelを指定しない場合、Incoming WebHook 作成時に指定したデフォルトチャンネルに投稿されます。
curl \
-H "Content-Type: application/json" \
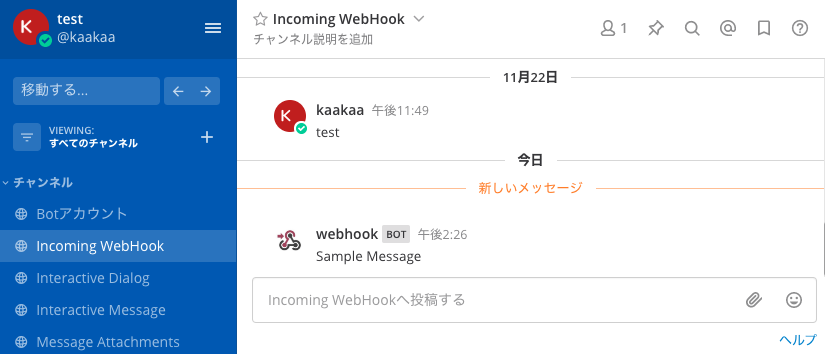
-d '{"text": "Sample Message", "channel": "incoming-webhook"}' \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr

Incoming WebHook 作成時にこのチャンネルに固定するにチェックをしていた場合、デフォルトのチャンネル以外に投稿しようとすると 403 エラーとなります。
$ curl \
> -H "Content-Type: application/json" \
> -d '{"text": "Sample Message", "channel": "incoming-webhook"}' \
> http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
{"id":"web.incoming_webhook.channel_locked.app_error","message":"This webhook is not permitted to post to the requested channel.","detailed_error":"","request_id":"qe3eyht563d1b8xani3g93dgfh","status_code":403}
username
icon_url
usernameとicon_urlのパラメータを指定することで、Incoming WebHook を実行して作成される投稿のユーザー名とアイコンの表示を変更することができます。デフォルトでは、ウェブフックを作成したユーザーになります。
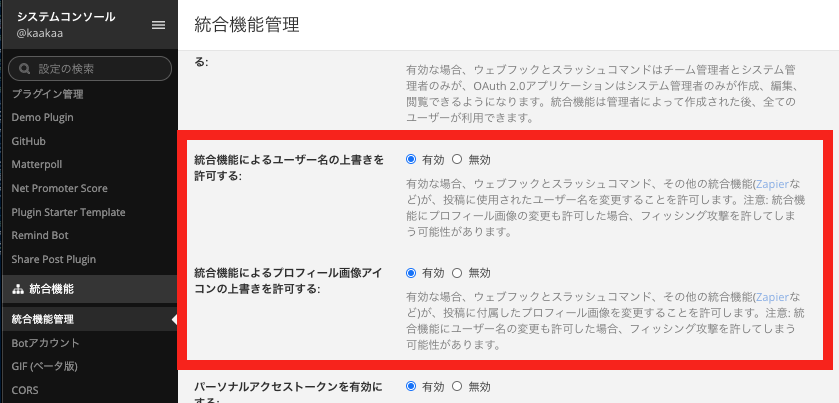
このパラメータを使用する場合、システムコンソールから下記の設定をそれぞれ有効にする必要があります。
- システムコンソール > 統合機能管理 > 統合機能によるユーザー名の上書きを許可する
- システムコンソール > 統合機能管理 > 統合機能によるプロフィール画像アイコンの上書きを許可する

(この設定を有効にすると、usernameとicon_urlを指定しない場合の投稿の作成者がデフォルトのアイコン、ユーザー名(webhook)に変更されます)
curl \
-H "Content-Type: application/json" \
-d '{"text": "Sample Message", "username": "new-bot", "icon_url": "http://www.mattermost.org/wp-content/uploads/2016/04/icon_WS.png"}' \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr

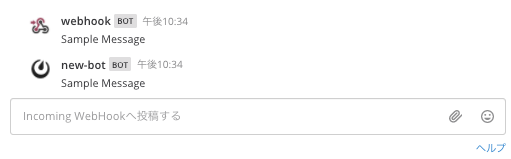
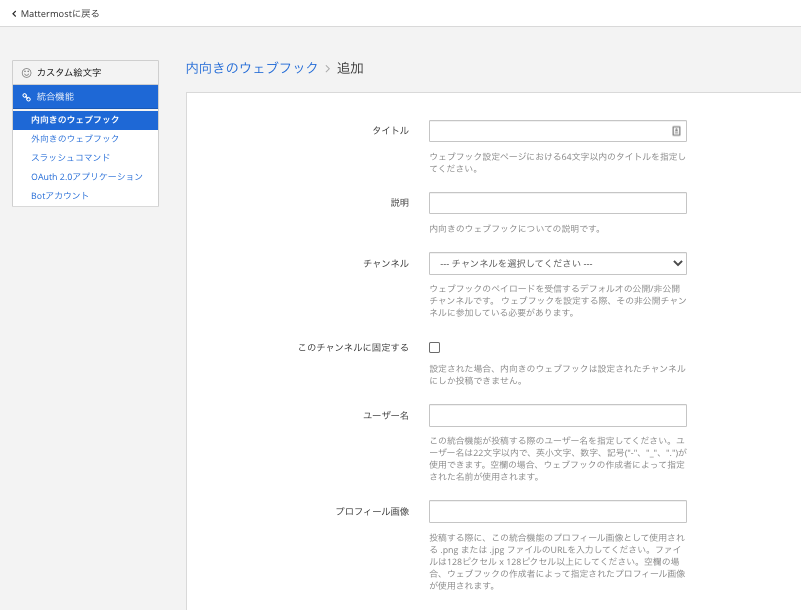
ユーザー名とプロフィール画像アイコンの上書きを許可すると、Incoming WebHook 作成画面にもユーザー名、プロフィール画像の指定画面が現れるようになります。

icon_emoji
icon_urlでは、アイコン画像に使用する画像の URL を指定しましたが、icon_emojiを使うことでアイコン画像に絵文字を指定することもできます。
curl \
-H "Content-Type: application/json" \
-d '{"text": "Sample Message", "username": "new-bot", "icon_url": "http://www.mattermost.org/wp-content/uploads/2016/04/icon_WS.png", "icon_emoji": "smiley"}' \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr
![]()
icon_urlとicon_emojiを同時に指定すると、icon_emojiの方が採用されるようです。
attachments
attachmentsは、Mattermost にリッチな投稿を作成することができるMessageAttachmentsを指定できる機能です。MessageAttachmentsについては、第 9 日目の記事で紹介します。
type
typeは、Mattermost の投稿の種別を指定するパラメータですが、基本的に使用することはありません。Plugin(Webapp)にてプラグイン独自の投稿種別を指定した場合のみに使用するものかと思います。Plugin(Webapp)については、第 20 日目以降の記事で紹介します。
props
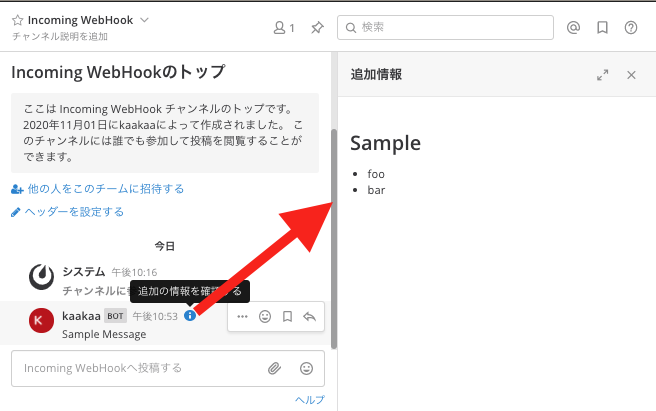
propsは投稿のメタデータを格納する場所であり、他の統合機能から利用されることを想定して用意されており、基本的に決まったデータ構造などはありません。cardというパラメータのみ特別で、cardに格納されたテキストデータは、ウェブフックにより作成された投稿のコンテキストデータとして Mattermost の画面上で確認することができます。
curl \
-H "Content-Type: application/json" \
-d '{"text": "Sample Message", "props": {"card": "## Sample\n* foo\n* bar"}}' \
http://localhost:8065/hooks/ucw5qjw86jgeum77o1uw8197jr

props.cardを指定して作成された投稿には、メッセージのヘッダ部分に i ボタンが表示されるようになり、i ボタンをクリックすると右サイドバーにprops.cardに指定したテキストが表示されます。props.cardには Markdown を使用することもできますが、@によるメンションは機能しません。(ユーザープロファイルの確認はできます)
Incoming WebHook による投稿が長くなってしまう場合などに有効だと思います。
ただし、cardによる投稿はモバイルアプリからは確認できない点に注意が必要です。また、cardは Mattermost v5.14 から利用可能です。
さいごに
Incoming WebHook の詳細な使い方について紹介しました。 明日からは、Outgoing WebHook について紹介していきます。