はじめに
esa.io の Webhook 送信先として Mattermost が選べるようになったので試してみました。 ReleaseNotes/2018/06/21/Discord・Microsoft Teams・Mattermost への Webhook を追加しました - docs.esa.io
使用している Mattermost のバージョンは Mattermost v5.1.0-rc1 になります。
Mattermost の設定
まず、Mattermost 側に esa.io からの Webhook を受け取るための内向きのウェブフックを作成する必要があります。
Mattermost のメインメニューから統合機能を選択します。

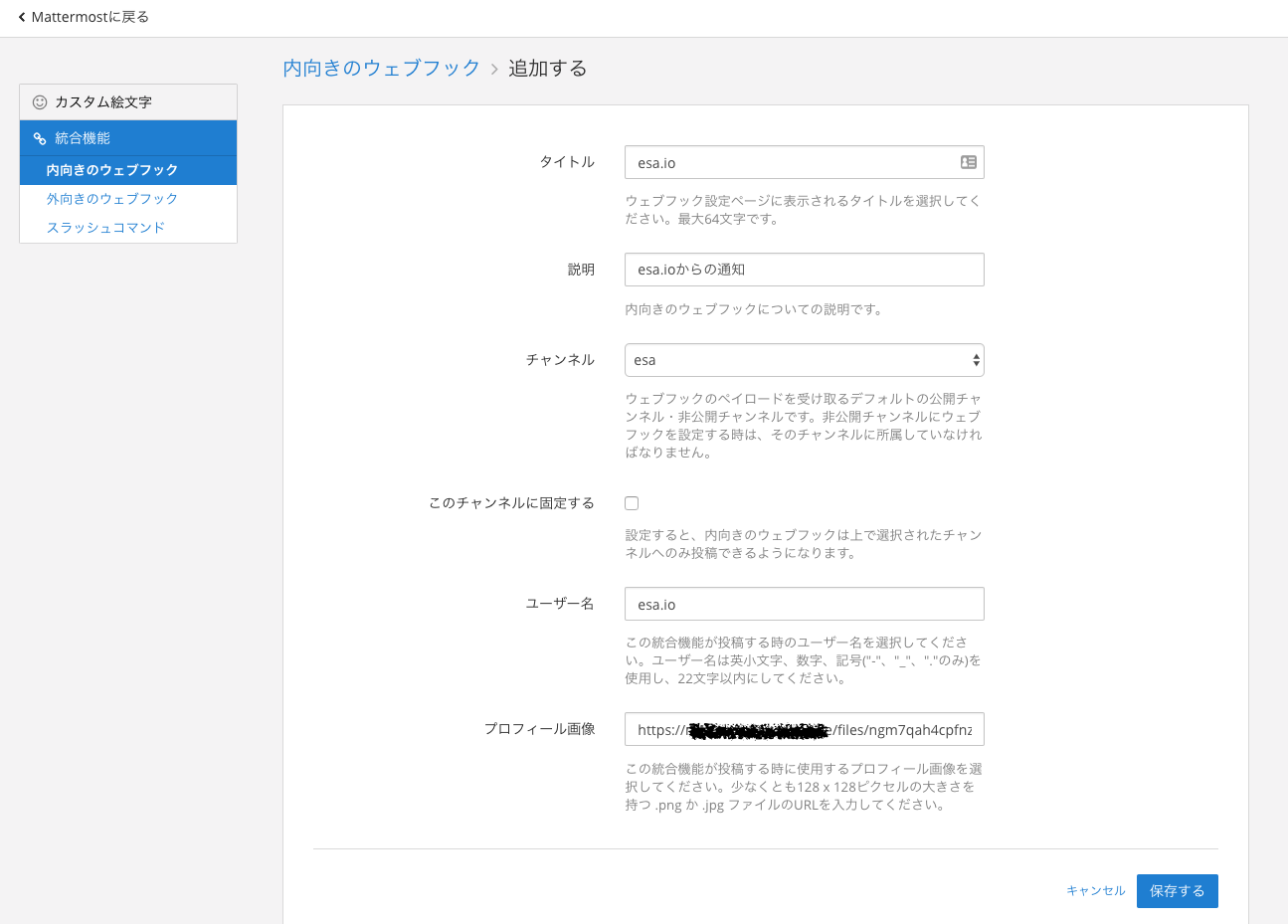
統合機能のメニューから内向きのウェブフックを選択し、内向きのウェブフックを追加するボタンを押します。

ウェブフックを作成する際に必須の項目はタイトルと、通知を投稿するチャンネルのみですので、この2つは必ず指定してください。その他の情報は必要に応じて指定してください。 入力か完了したら保存するボタンを押します。

すると、新しい内向きのウェブフックが作成されるため、表示されている URL をコピーしておきます。

これで Mattermost 側の設定は完了です。
esa.io の設定
次に esa.io の設定を行います。
https://{team}.esa.io/team/webhooksよりウェブフックのメニューを開き、Add webhookボタンを押します。

ウェブフックのメニューからMattermostを選択し、Incoming Webhook URLに、先ほどコピーした Mattermost の内向きのウェブフックの URL をペースとします。
Label やチェックボックスなどは必要に応じて変更してください。今回は投稿を作成した際に通知が飛ぶようにするため、**on post create (only ShipIt)**にチェックをしています。

Saveボタンを押してウェブフックが作成されたら esa.io の設定も完了です。

通知の確認
esa.io 側のウェブフックの設定を行なった段階で、Mattermost へ通知が飛びます。
Mattermost で内向きのウェブフックを作成した時に選択したチャンネルを開いてみましょう(\( ⁰⊖⁰)/)。

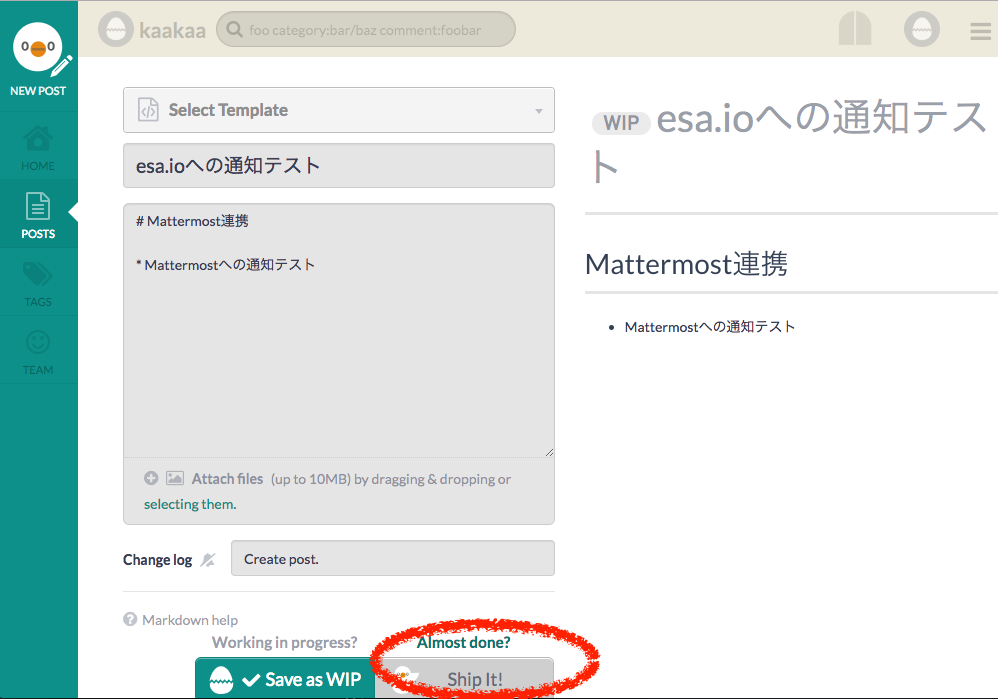
次に、esa.io 側で新しい投稿を作成し、ShipItします。

すると、Mattermost の方に通知が飛びます。

投稿されるメッセージは esa.io 側のChange logの内容のようです。
リンクになっているesa.ioへの通知テストをクリックすると、esa.io で作成された投稿へ飛ぶことができます。